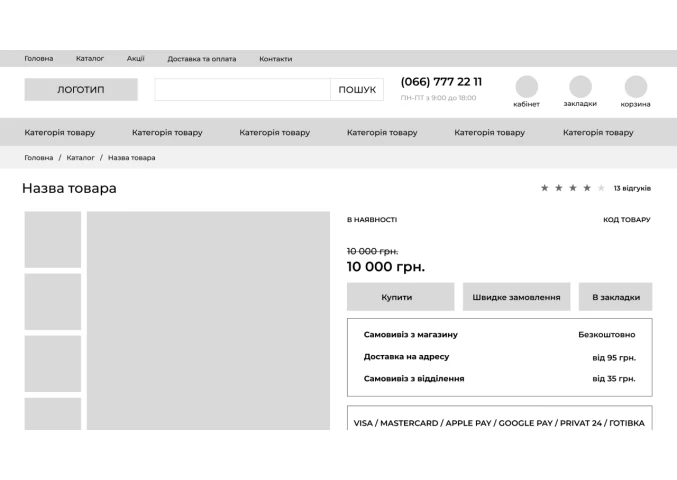
Прототип сайта - визуальный, кликабельный макет будущего веб-сайта, служит для определения точной структуры, древа и расположения блоков, текстов, заголовков, навигационных меню, списков и изображений. Прототипирование веб-сайта является важнейшим этапом в современной разработке веб-сайтов, который дополнит техническок задание и будет крайне необходим в процессе разработки дизайна веб-сайта. Также макет сайта обезопасит заказчика от непредвиденых, неоговоренных расходов и стабилизирует комуникацию между клиентом и подрядчиком.