веб-сайта
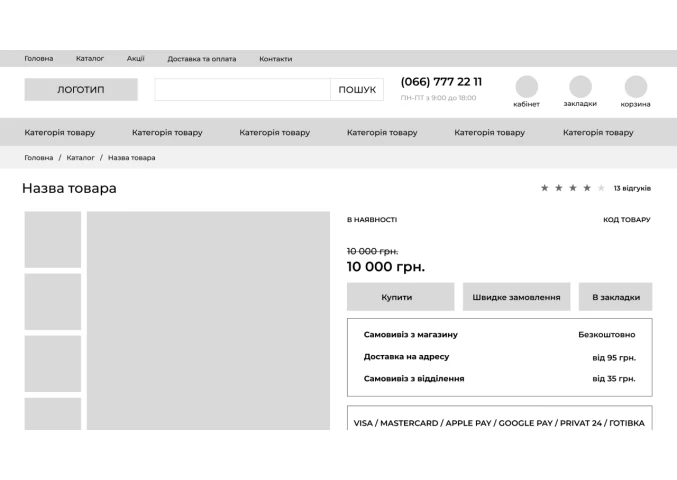
Прототип сайту - візуальний, клікабельний макет майбутнього веб-сайту, що служить для визначення точної структури, древа та розташування блоків, текстів, заголовків, навігаційних меню, списків та зображень. Прототипування веб-сайту є найважливішим етапом у сучасній розробці веб-сайтів, який доповнить технічне завдання і буде вкрай необхідним у процесі розробки дизайну веб-сайту. Також макет сайту убезпечить замовника від непередбачених, необумовлених витрат та стабілізує комунікацію між клієнтом та підрядником.